こちらのブログはCocoonを使っているのですが、間が空いてしまい使い方を忘れてしまうのでメモ。
目次
アイコンと吹き出し
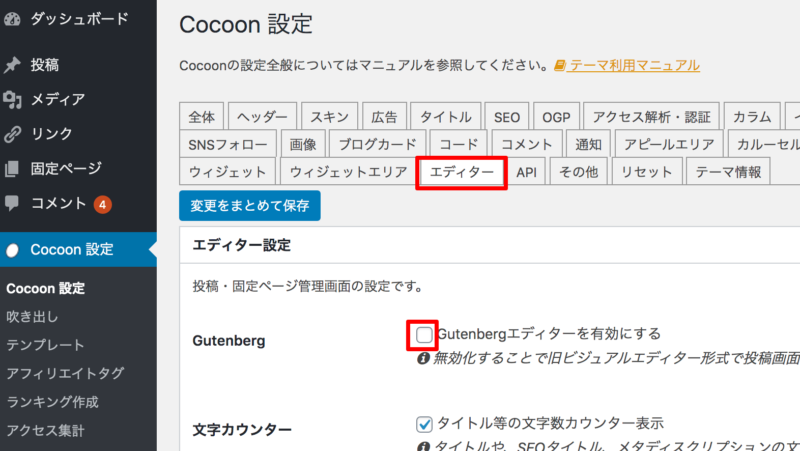
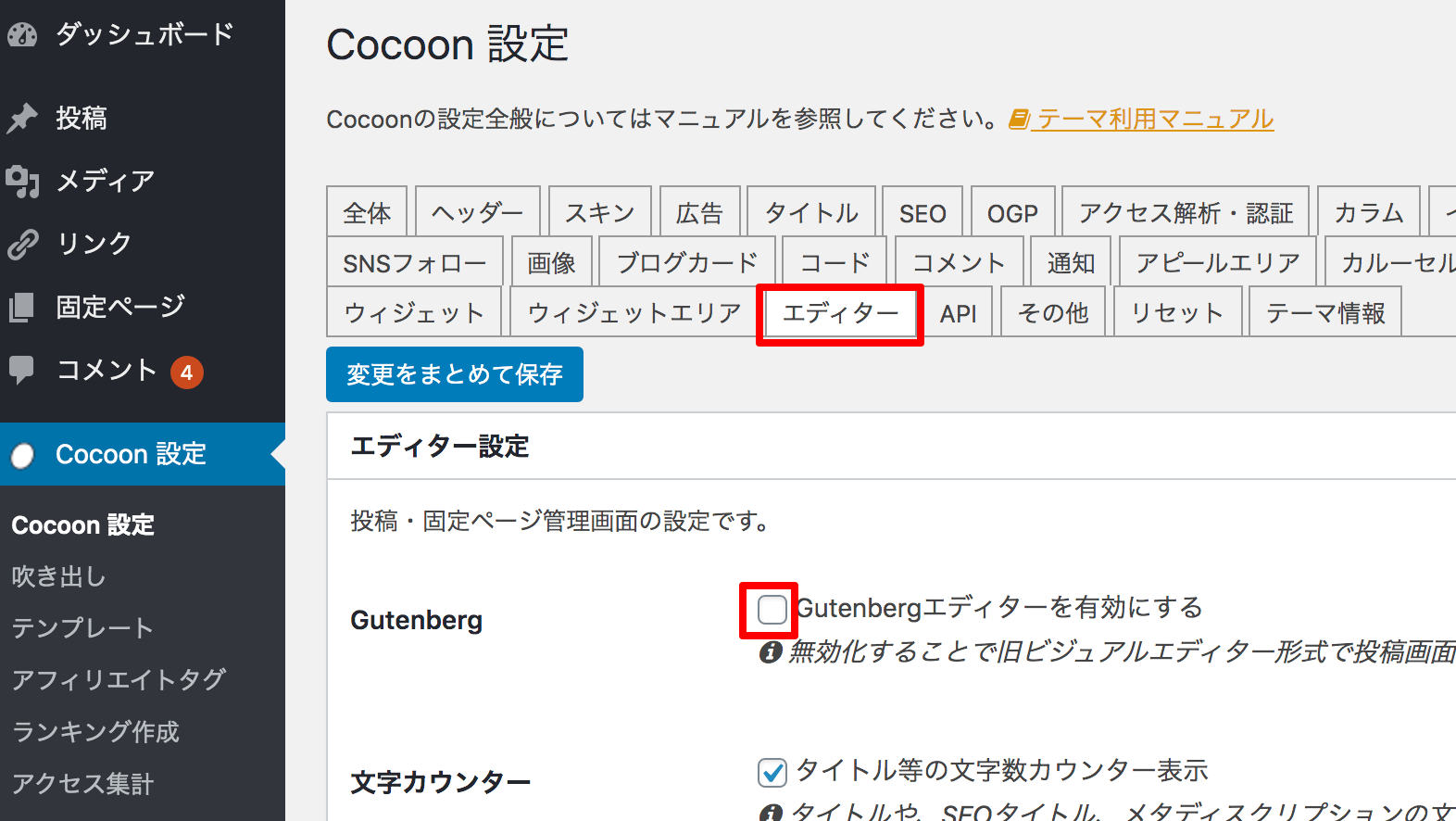
編集をビジュアルエディターモードでする。下記のGutenbergを無効にすればOK。でも、みなさんこのエディターモードいちいち切り替えながらやってるの・・?こっちで色々済むならずっと無効でもいいかも。


これで覚えられる!

もう忘れないようにね!
公式のサポートページ
Cocoon


自作の吹き出しを作成して利用する方法
サイト訪問者にわかりやすく表示できる吹き出し機能の利用方法です。アイコンのセリフのように表示させることで、訪問者に分かりやすく説明できるかもしれません。
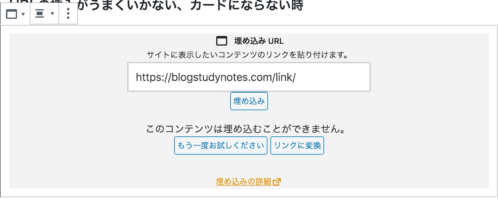
URLの挿入がうまくいかない、カードにならない時

しょっちゅう出てくるこの表示!フラストレーションだったのですが、「リンクに変換」を押せば自然にリンクカードになる。
補足 ※ビュジアルエディターの場合は、URLをそのままポンと置いておくだけでカードになる!
↑の補足は、スタイル→バッジ
https://blogstudynotes.com/link/
ラベルボックス
ビジュアルエディターで、スタイル→ボックス(タブ)から選択可能。ラベルのテキストはcssをいじる必要があるみたい。またはプラグイン?まぁ今のところ必要ないかな?
囲みボックス
◆レストランの営業時間とか美術館とかの営業時間に使いたい。もうちょっと線を細くして角丸にしたいなぁ。
スタイル→ボックス(白抜き)
スタイル→ボックス(白抜き)
背景がカラー
これは何かに使えそう!
スタイル→ボックス(案内)
スタイル→ボックス(案内)
引用
ここが普通の文章。下記から引用。
どうなるかな引用元:ビジュアルエディターで編集
ここに普通のテキストを挟んでみる
<DIV>の中で、下は「テスト」がpタグで囲まれてるけど、上はemで囲まれてるだけ。上は引用元のところを自分で斜め文字にしてるだけ。あまり変わらないのでビジュアルエディターで十分かな。テスト
引用元:新しい方のエディターで編集
無料でこれはすごい
今までいかに使いこなせていなかったかわかりました。もっとデザイン性もカスタマイズして高くしたいですが・・・まずは上記を使えば統一して見やすい記事が書けそうです。製作者さんに感謝!










コメント