新しくサイトを作ろう!と先日ドメインやWPの設定を行いました。
サイトの色も少しはカスタマイズしようと思い、前回組み合わせに大変悩んだので海外の自動で色を提案してくれるツールCoolorsを使いました。
全て英語なのですが、慣れれば簡単です。訳して説明していきます。
サービス名の由来はきっと、Cool と colorをかけてるんだと思います。
Coolors使い方
サインインなど不要で、[Start a generator]を押します。

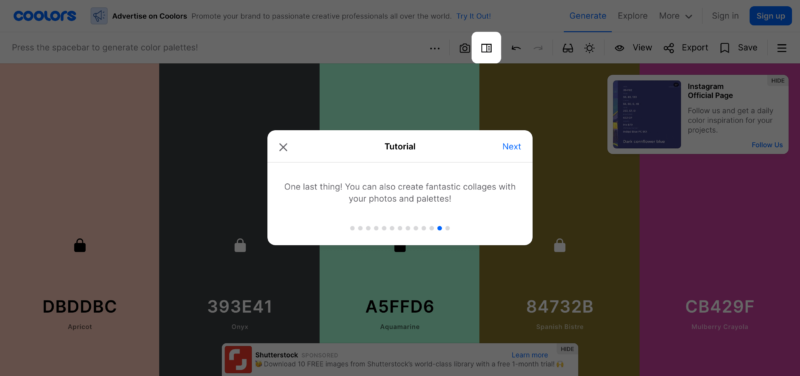
公式のチュートリアルがわかりやすいのでそちらを使って解説していきます。
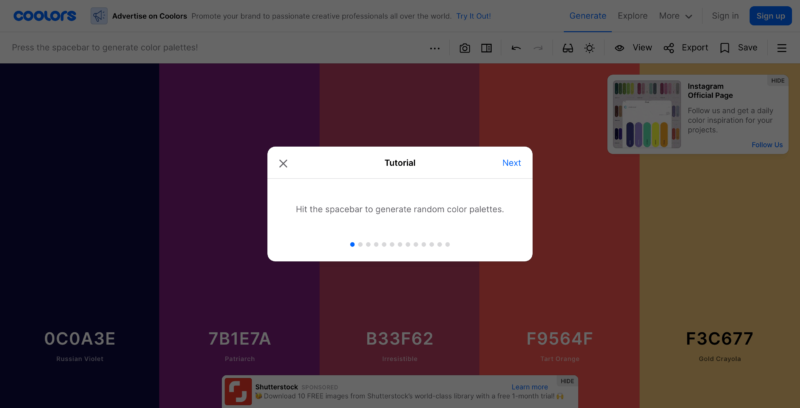
スペースバーを押し続ける
好きな色の組み合わせが出るまで、スペースバーを押し続けます。たくさん組み合わせが出てくるので楽しいです。
大体欲しい方向性に近い組み合わせが出てきたら、またはどれか一つ好みの色が出てきたら止めます。
Ctrl + z で一つ前の組み合わせに戻れます。

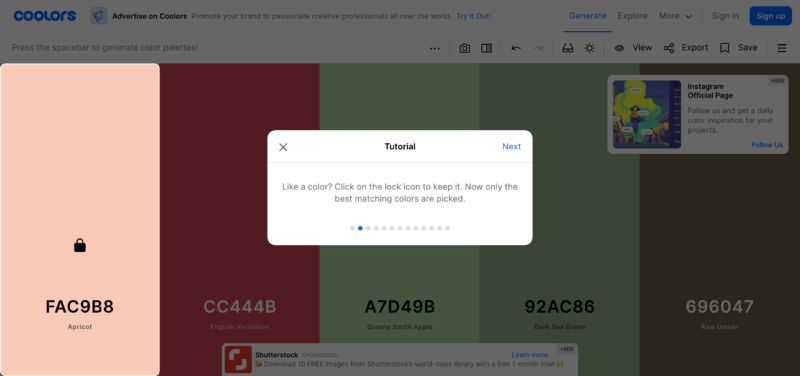
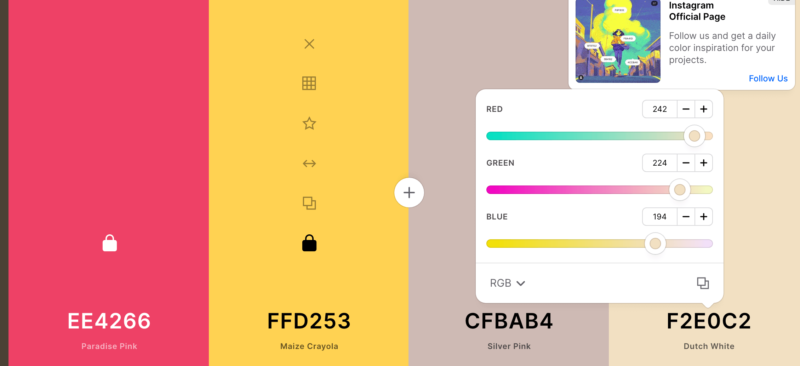
気に入った色をロックする
気に入った色を、鍵マークを押してロックします。
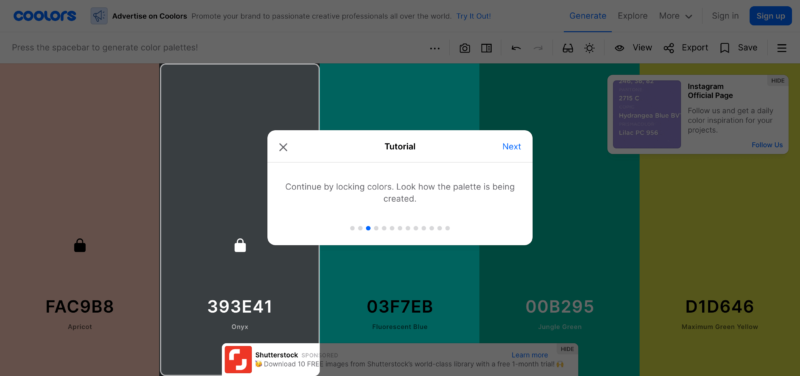
この状態でスペースを押すと、ロックした色は変わらず、ロックした色に合わせた組み合わせが出てきます。

一つずつ(複数でも)ロックして色を決めていきます。

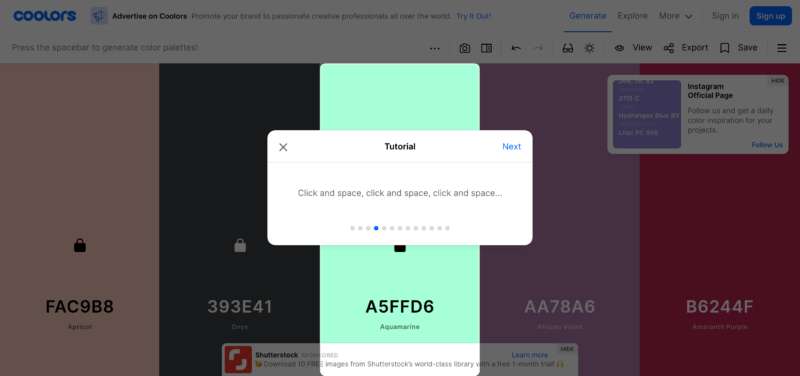
クリックしてスペースキー、クリックしてスペースキー、クリックしてスペースキー・・・

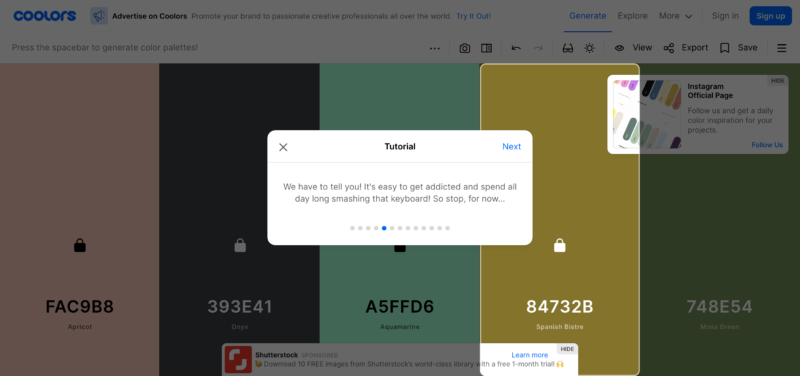
「これにハマって一日中キーボードを叩きたくなっちゃうのがわかるので、そろそろストップしよう・・」

使いたい色が決まってる場合
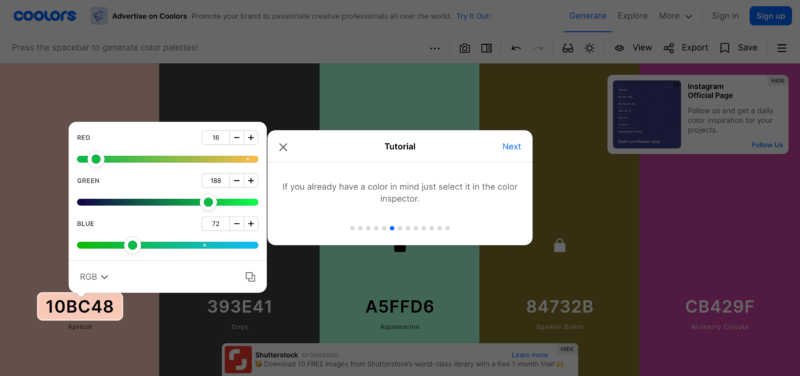
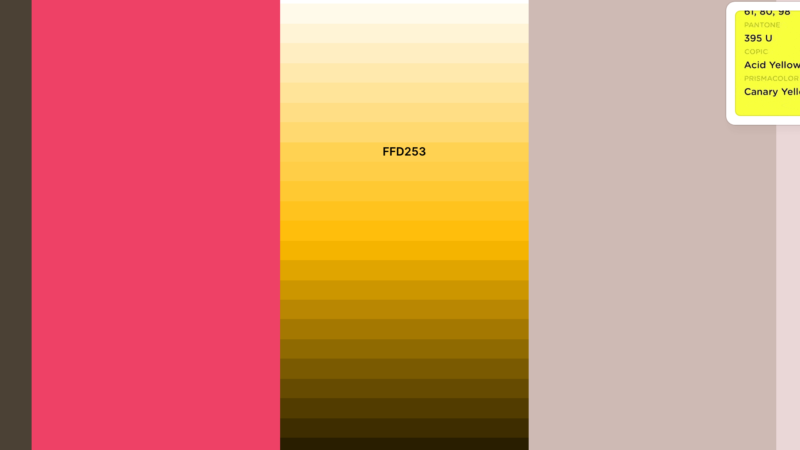
すでに自分が使いたい色が決まっている場合はインスペクターから、#コードを打つこともできるし、RED / GREEN / BLUE のバーを左右にいじって色を決めることもできます。

色が決まったら
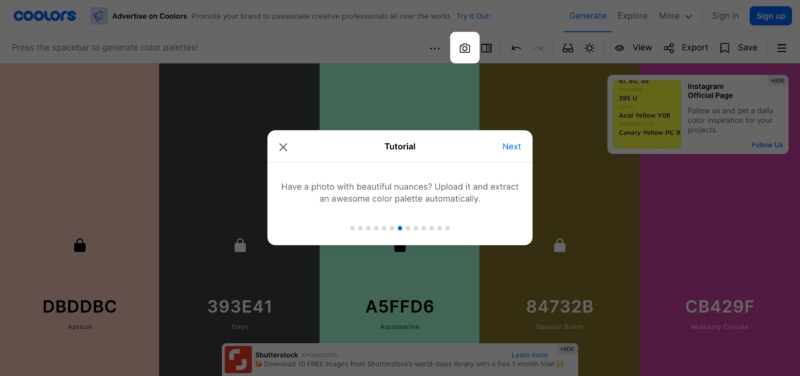
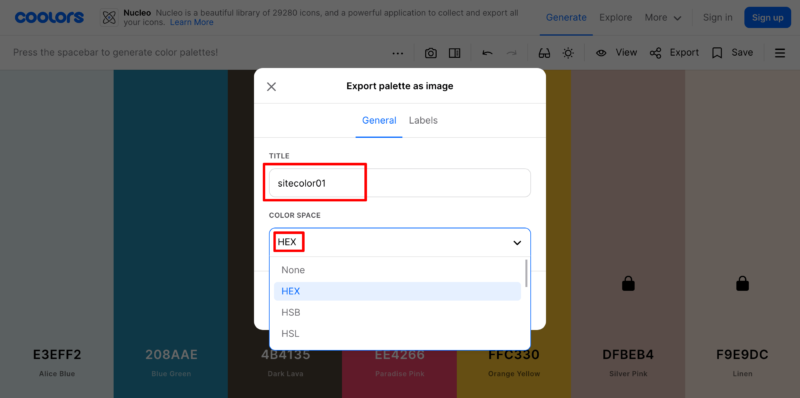
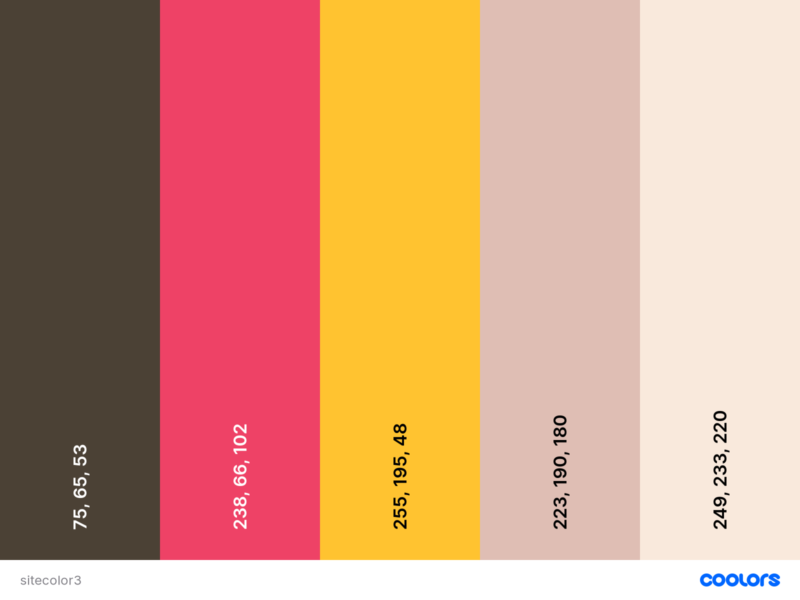
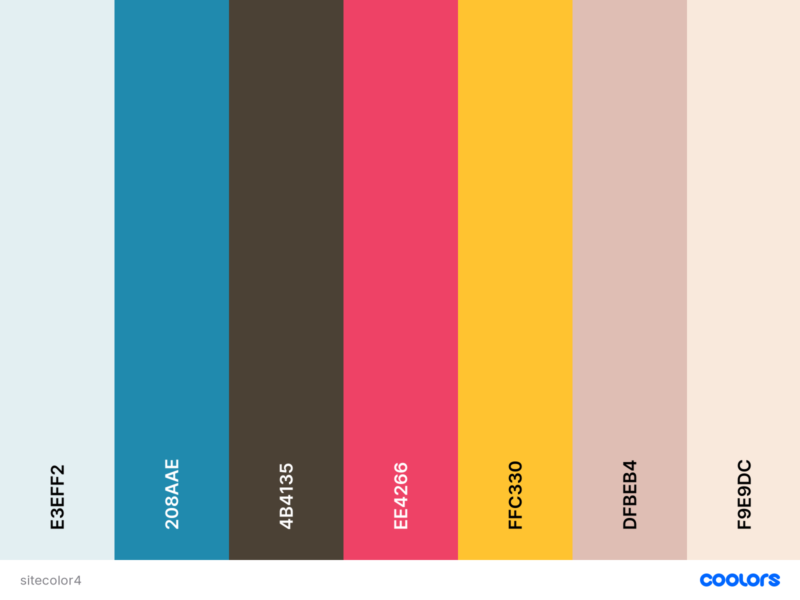
写真のマーク:この色味をカラーパレットとして書き出す

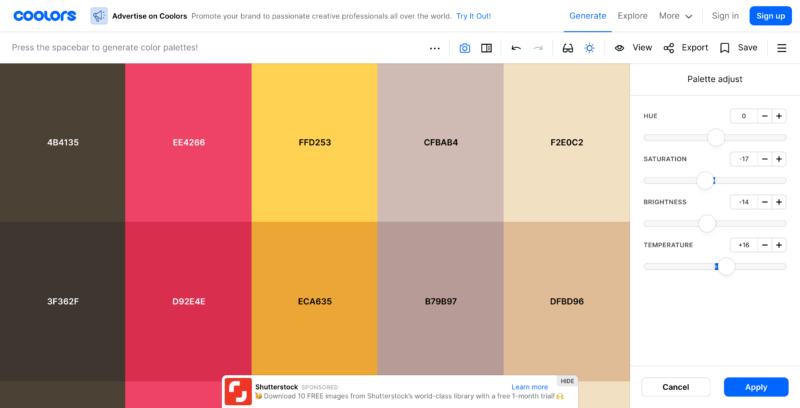
サングラス&太陽っぽいマーク:色の彩度(鮮やかさ)と暖色系vs寒色系の色味調整ができます
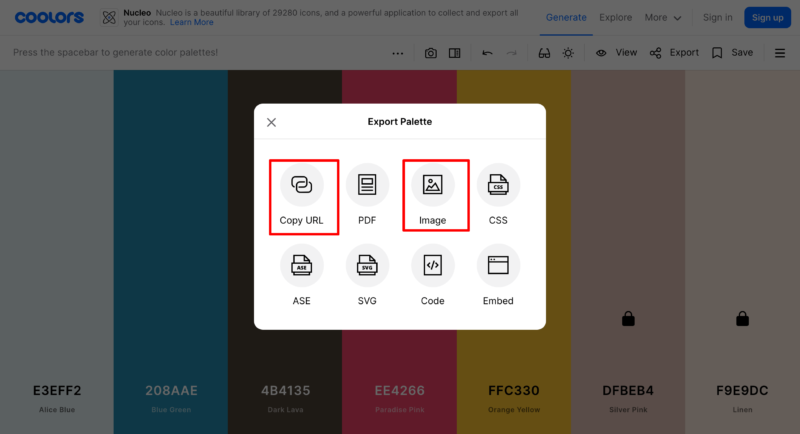
Exportのマーク:色々なフォーマットに書き出し&URLでのシェアもできます
Save 保存:全てのデバイスでアクセスできるパレットとして保存しておくことができます( サインアップが必要)
保存されたカラーパレットは、右上のハンバーガーメニューからチェック

あなたの写真と作ったパレットでコラージュ画像が作れます!

実際にパレットを作ってみる

















コメント